Наконец-то я закончил с лэндингом для сайта и сейчас надо его собственно опубликовать в виде отдельного домена, а поступлю я хитро, а именно сделаю отдельную страницу в WordPress, установлю на нее отдельную от основного блога тему (которую отдельно собственно и делал) и выложу на отдельный домен как корневую, через rewrite в Nginx.
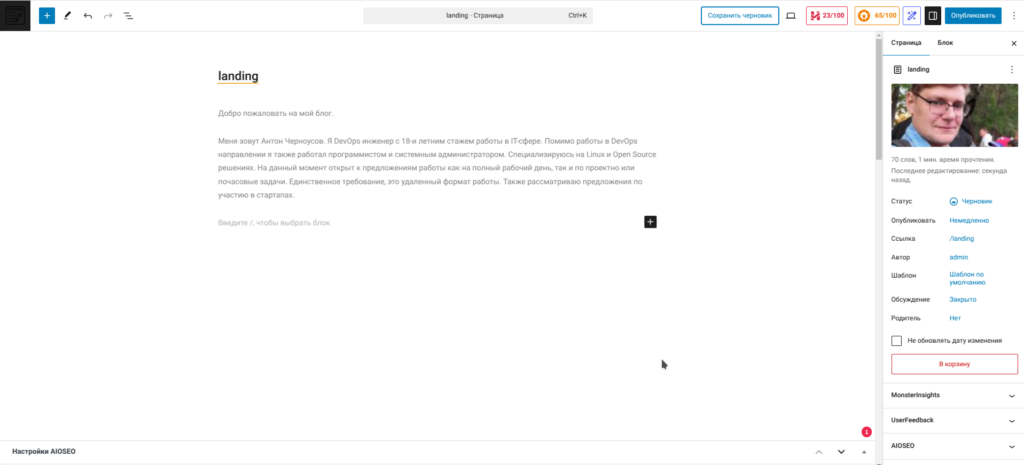
Во-первых, создаем страницу и назовем ее допустим landing.

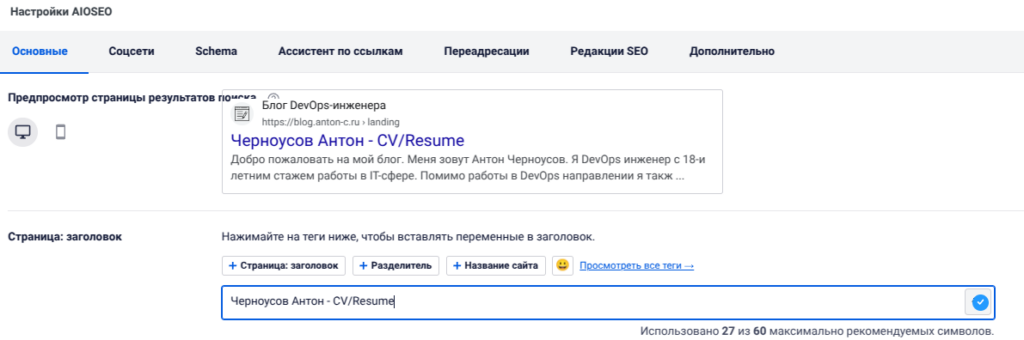
Через настройки AIOSEO меняем заголовок страницы.

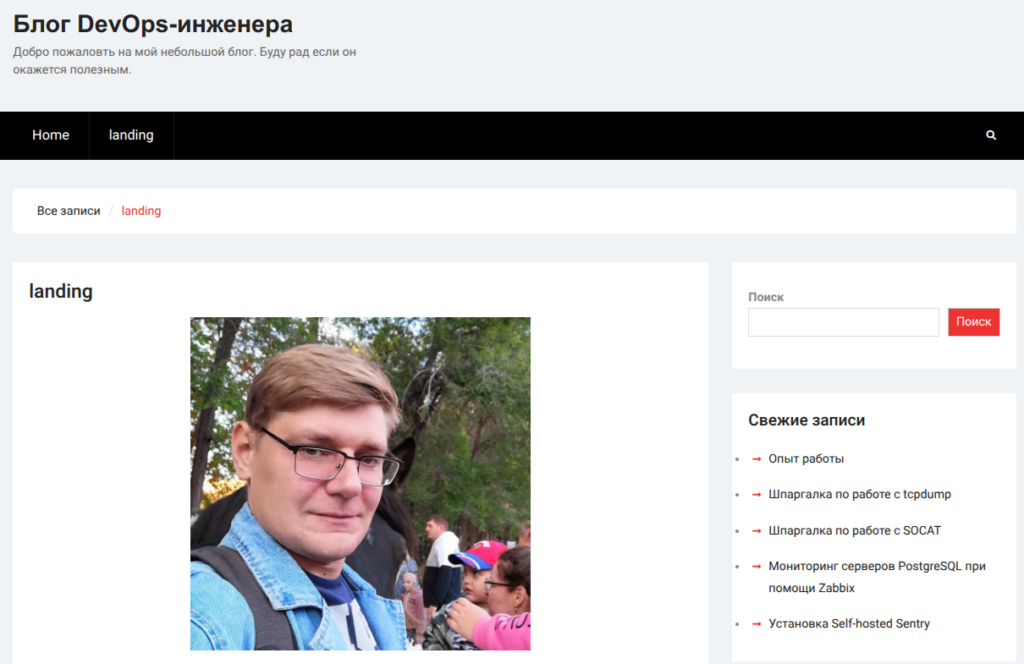
Публикуем страницу и смотрим как она выглядит в браузере.

Это конечно не то, что нам нужно, но главное, что у нее теперь есть отдельный url https://blog.anton-c.ru/landing/ и после того как накрутим дополнительную тему, там будет совершенно другая богадельня.
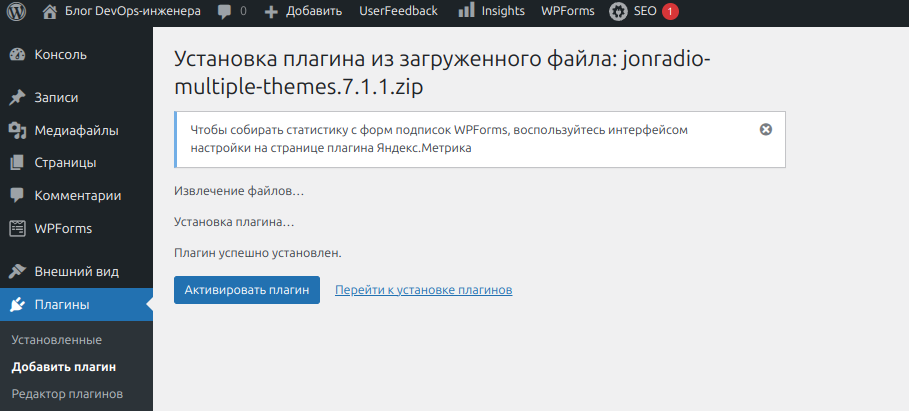
Для того чтобы нам использовать разные темы воспользуемся плагином jonradio-multiple-themes и скачать его можно по адресу https://wordpress.org/plugins/jonradio-multiple-themes/ и естественно его надо активировать.

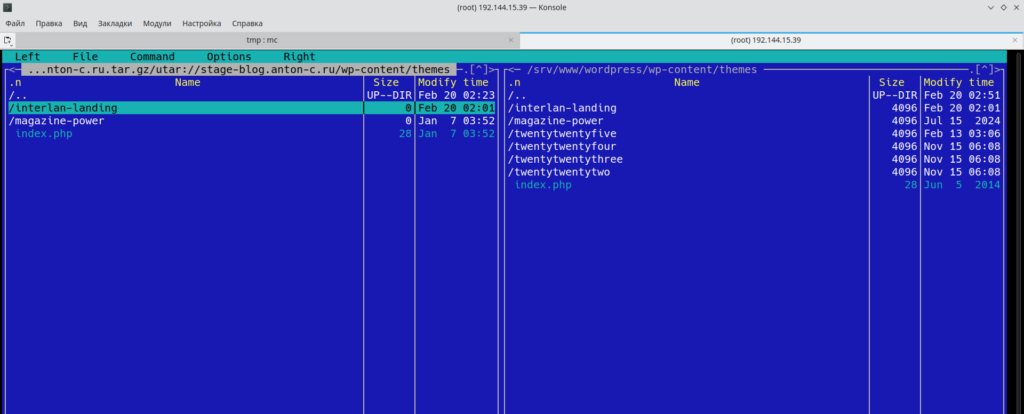
Добавляем созданную тему, если кому интересно я часть наработок выложил на GitHub https://github.com/interlan-github/cv-blog.

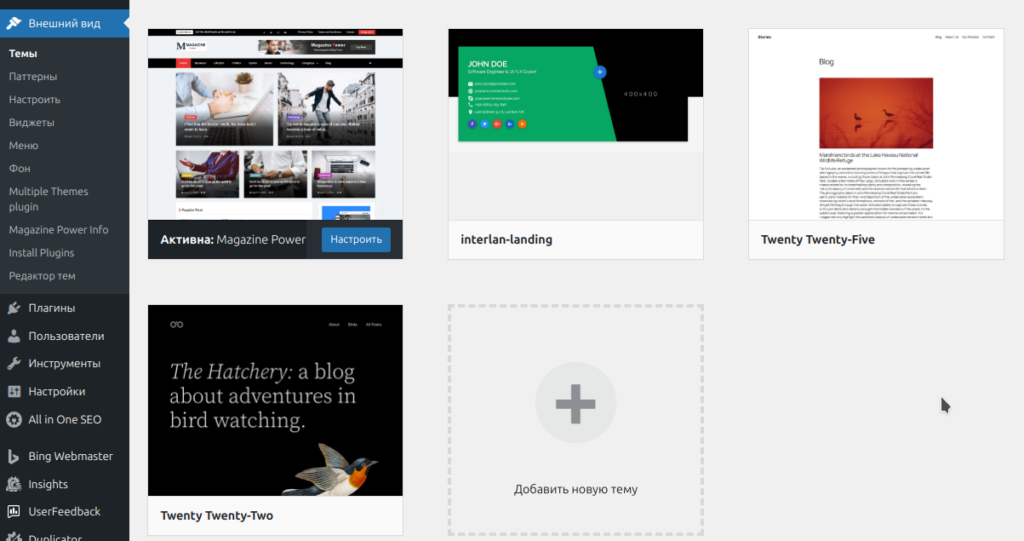
Проверяем, что наша тема появилась в списке доступных в админке WordPress.

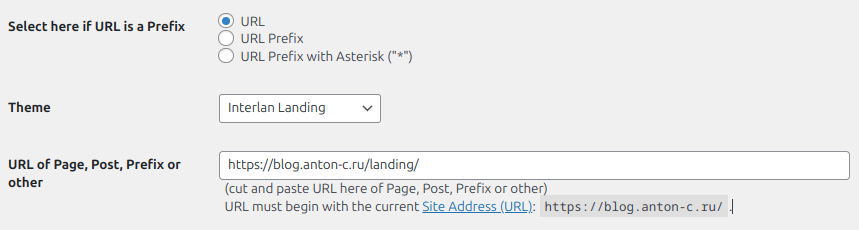
Тему мы не активируем, в настройках плагина Multiple Themes прописываем отдельную тему для этой страницы.

Шаблон для темы можно сгенерировать на сайте https://underscores.me.
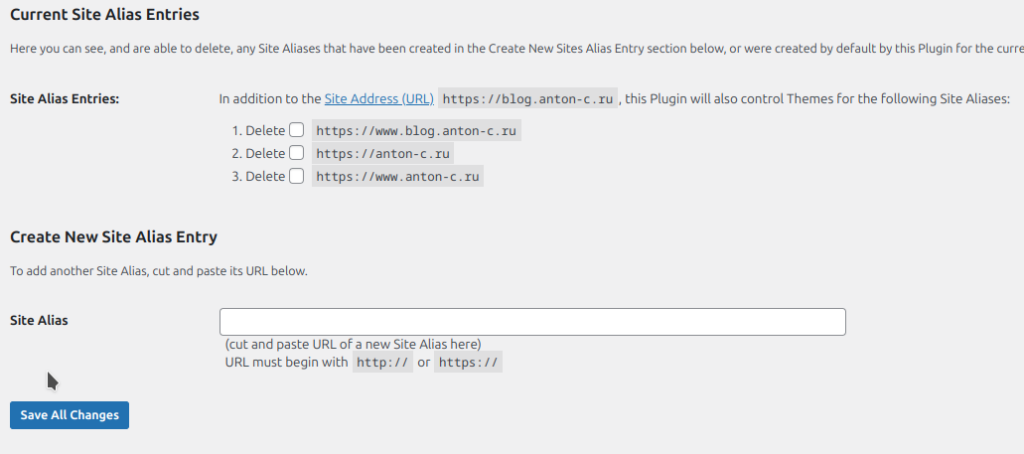
На вкладке Site Aliases добавляем URL сайта лендинга.

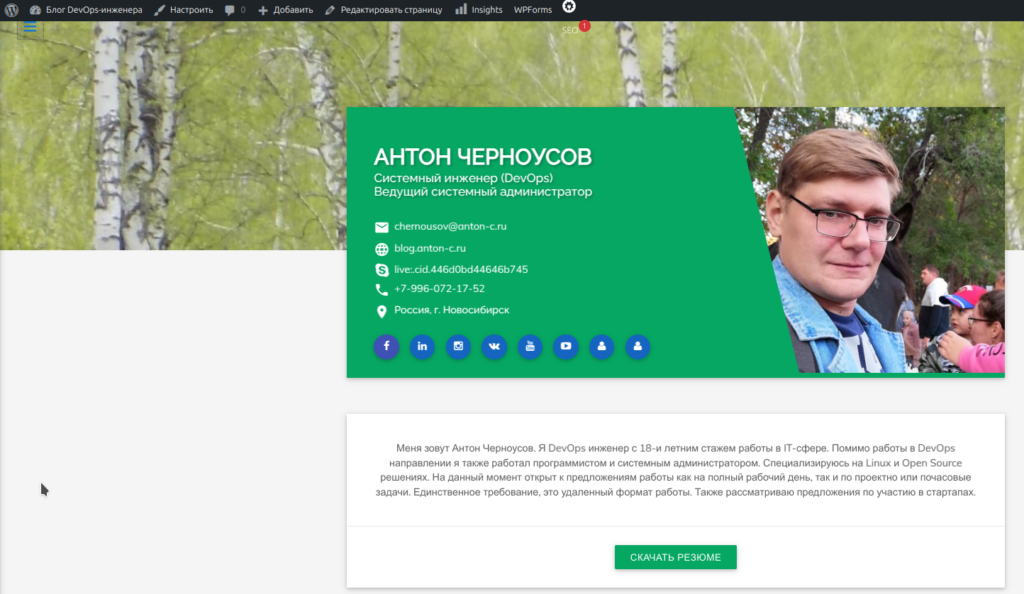
Проверяем, что наша тема применилась только для отдельно взятой страницы.

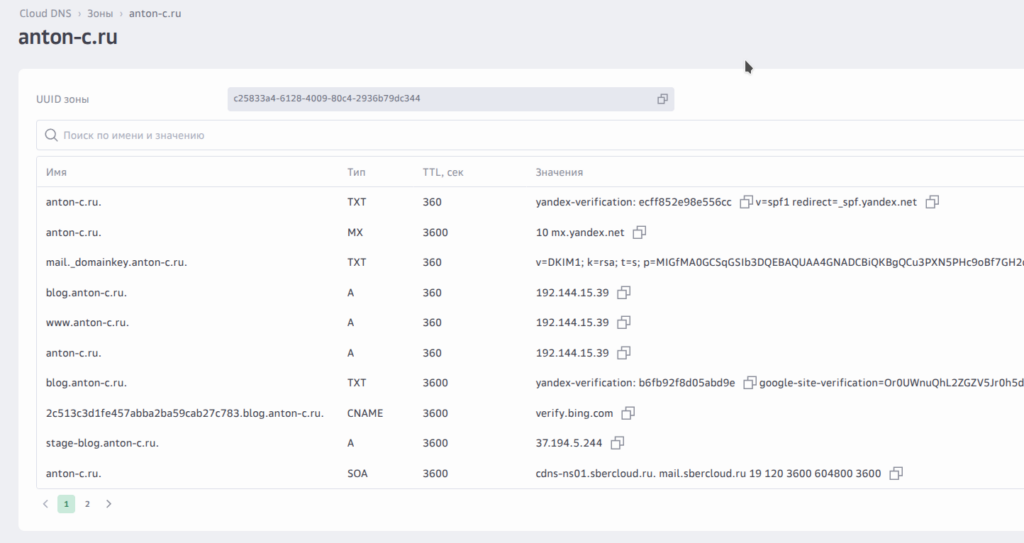
Прописываем домены где будет располагаться наш лэндинг и выпускаем сертификаты let’s encrypt.

Получение сертификата командой:
# certbot -dry-run --nginx -d blog.anton-c.ru -d anton-c.ru -d www.anton-c.ruНастраиваем Nginx для лэндинга.
server {
if ($host = anton-c.ru) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
server_name anton-c.ru;
# Enforce HTTPS
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl http2;
server_name anton-c.ru;
access_log /var/log/nginx/anton-c.ru-access.log;
error_log /var/log/nginx/anton-c.ru-error.log warn;
ssl_certificate /etc/letsencrypt/live/blog.anton-c.ru/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/blog.anton-c.ru/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
client_max_body_size 64M;
fastcgi_buffers 64 4K;
proxy_connect_timeout 600;
proxy_send_timeout 600;
proxy_read_timeout 600;
send_timeout 600;
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-XSS-Protection "1; mode=block" always;
fastcgi_hide_header X-Powered-By;
root /srv/www/wordpress;
location ~ ^/$ {
return 301 https://anton-c.ru/landing/;
}
location / {
index index.php;
try_files $uri $uri/ /index.php;
}
location ~* \.php$ {
fastcgi_split_path_info ^(.+?\.php)(/.*)$;
if (!-f $document_root$fastcgi_script_name) {return 404;}
fastcgi_pass unix:/run/php/php8.1-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}Здесь помимо стандартного конфига который я уже описывал в заметке “Установка WordPress в Bare Metal Ubuntu 24.04 LTS” добавлен только блок:
location ~ ^/$ {
return 301 https://anton-c.ru/landing/;
}